Time to Interactive (TTI) is een van de zes elementen die worden bijgehouden in het prestatierapport van Google Lighthouse. Elke element legt een bepaald aspect van de laadsnelheid van de pagina vast. Waaronder dus TTI.
Wat is Time to Interactive?
Time to Interactive (TTI) is een meeteenheid die kijkt hoelang het duurt voordat een webpagina volledig interactief is. Interactie is bijvoorbeeld kunnen doorklikken naar een andere pagina of de mogelijkheid tot scrollen. Het meten van TTI wordt steeds belangrijker geacht omdat websites de zichtbaarheid van inhoud optimaliseren ten koste van interactiviteit. Dit verbetert wel de TTFB, maar zorgt voor een mogelijke slechte gebruikerservaring: de site lijkt volledig geladen, maar wanneer de gebruiker ermee probeert te ‘interacteren’, gebeurt er niets.
Verschil tussen TTI en CPU Idle
Verwar beide metrics niet met elkaar. Het grootste verschil tussen CPU Idle en TTI is dat CPU Idle meet hoe snel er iets op de pagina interactief is, terwijl TTI meet hoelang het duurt voordat de volledige pagina interactief is.
Wat meet TTI exact?
TTI meet hoe lang het duurt voordat een pagina volledig interactief is. Volgens Google is een pagina volledig interactief als.
- De pagina toont zinvolle content. Dit wordt gemeten door de First Contentful Paint
- Event handlers zijn geregistreerd voor de meest zichtbare pagina-elementen
- De pagina reageert binnen 50 milliseconden op gebruikersinteracties.
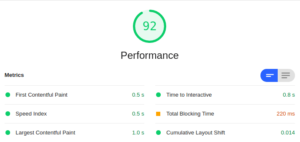
Je kunt dit meten door bijvoorbeeld gebruik te maken van Google Lighthouse direct in je Chrome browser en/of Google Page Speed Insights.
In bovenstaande afbeelding zie je dat de Time to Interactive van 2.8 seconden groen gemarkeerd is. Google ziet dit dus als een prima tijd.
Maar wanneer krijg je een groene score?
Google zelf is hier heel open in en zegt hierover het volgende: “De TTI-score is een vergelijking van de TTI van uw pagina en de TTI voor andere websites, gebaseerd op gegevens uit het HTTP-archief. Websites die in de 99% schaal presteren, hebben bijvoorbeeld een TTI van ongeveer 2,2 seconden. Als de TTI van jewebsite 2,2 seconden is, is je TTI-score dus 99.”
Deze tabel laat zien hoe je de TTI-score interpreteert. Let op want deze waarden kloppen niet met wat je nu te zien krijgt als je je page speed controleert:
| TTI in secondes | Kleur | TTI Score |
|---|---|---|
| 0 – 5,2 | Groen (snel) | 75 – 100 |
| 5,3 – 7,3 | Oranje (gemiddeld) | 50 – 74 |
| Boven 7,3 | Rood (langzaam) | 0 – 49 |
Bron: web.dev
Hieruit kunnen we opmaken dat Google een TTI van maximaal 5,2 seconden als een goede TTI beschouwd. Inmiddels zien we dat je voor een groene score een lagere TTI moet hebben dan Google in deze tabel min of meer doet vermoeden. Websites worden sneller en de benchmark van Google verandert dus ook continu. Voor een groene score moet je nu ongeveer < 3 seconden zitten. Uiteraard geldt ook hier: hoe sneller (en dus lager) hoe beter.
Time to Interactive verbeteren
Hoe verbeter je nu je Time to Interactive? Twee grote factoren die van invloed zijn op een hogere (en dus slechtere) TTI zijn het aantal HTTP-requests en third party JavaScript bestanden die niet geoptimaliseerd zijn. Het laden van JavaScript heeft over het algemeen een grote impact op de snelheid van je website. Het uitstellen van JavaScript heeft een grote positieve impact op je TTI score. Het allerbeste is om het aantal JavaScript bestanden überhaupt te beperken. Kijk dus eens kritisch naar welke bestanden allemaal ingeladen worden en of je hier niet slimmer mee om kunt gaan. Heb je Google Maps in je footer staan? Verwijder deze JavaScript en laad deze bijvoorbeeld asynchroon in via een iframe.
Naast het optimaliseren van je JavaScript bestanden kun je meer doen. Denk aan:
- Lazy Loading inschakelen voor het laden van je afbeeldingen
- Gebruik fonts en andere elementen die bekend staan om het snel laden
- Maak gebruik van browsercaching
- Kijk kritisch naar je above-the-fold content
TTI steeds belangrijker?
Time to Interactive kun je zien als een mooi samenspel van page speed en user experience. Gebruikers hebben namelijk niets aan een pagina die snel laad en er vervolgens geen interactie mogelijk is. Een traag ladende pagina waar vervolgens wel snel interactie mogelijk is, zorgt ook voor de nodige frustraties. TTI kijkt dus enerzijds naar page speed maar neemt hier ook zeker de gebruikerservaring in mee. Dit maakt het een hele fijne metric om mee te optimaliseren.
Let wel op: TTI is een metric die in het leven is geroepen door Google. Het optimaliseren van deze metric moet geen doel op zich zijn. Andere zoekmachines gaan hier misschien weer heel anders mee om. Onthoud dat TTI uiteindelijk maar een metric is, bedacht door Google, en dat een goede balans tussen enerzijds de laadsnelheid en anderzijds de gebruikerservaring het streven moet zijn.
Hi! Mijn naam is Dion, Account Manager at Hypernode
Wil je meer weten over Hypernode's Managed E-commerce Hosting? Plan je online meeting.
plan een een-op-een meeting tel:+31648362102